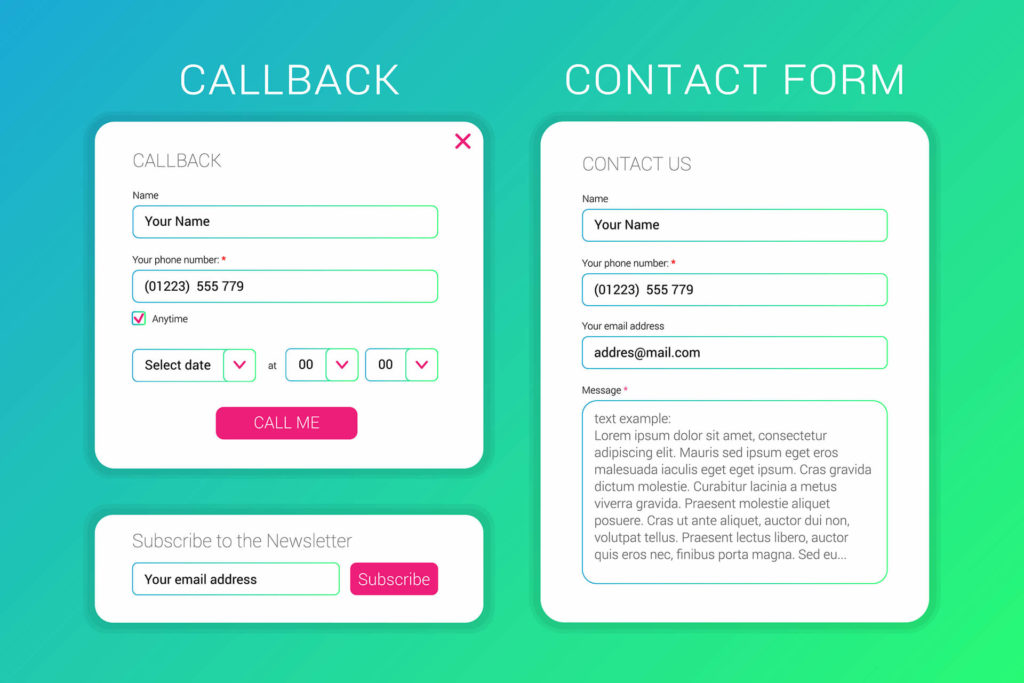
I recently worked on a white-labelled web design project for another agency. The goal was to rebuild a WordPress site using Elementor to make it more dynamic and maintainable, while still keeping the original look and feel. The hardest part of the job was to recreate these hardcoded quote forms, which usually can be easily accomplished by using one of the WordPress form plugins. What made this particular project more challenging is that the forms need to call a remote API, and not every option, even the paid ones, support webhook. So I had to go shopping and evaluate all the alternatives out there. The information presented in this article is based solely on my own limited experience, and is by no means comprehensive, but I hope it would save you some time if you ever need to decide.
Elementor Form Widget
For most of the sites I’ve worked on, the standard Elementor Form widget is sufficient. What I love abut the Elementor Form widget is that it’s part of the page builder; which means it is WYSIWYG, inherits your site’s styling, and doesn’t require an additional plugin. But since these forms are long, ask for all kinds of information, they need to be split into different pages. At the time of testing, Elementor did not support multi-step forms out of the box, but I got it working with a 3rd party plugin. The next challenge was the lack of input validation, or the customization of it. For example, if you want to accept phone numbers in a different format, you need to set the input type to text and write your own input mask with javascript. Then you’ll have to override the server side validation with WordPress hooks. And if you wanted to restrict dates in its datepicker, you have to write more javascript code.
WordPress Form Plugins
Customizing Elementor’s form widget soon became quite unmanageable, not to mention its webhook capability is limiting. So I moved on to evaluating some of the most popular WordPress form plugins on the market.
Formidable Forms
A colleague of my suggested Formidable Forms because he’s used it, written plugins for it and said it’s very powerful. So even though it cost more than its competition at the time of writing, I gave it a go anyway. Since our focus was the webhook feature, we created the forms and set up the API calls without paying much attention to the details. Once we confirmed that it’s working, I went back to take care of things such as styling and validation, but this is where we ran into issues.
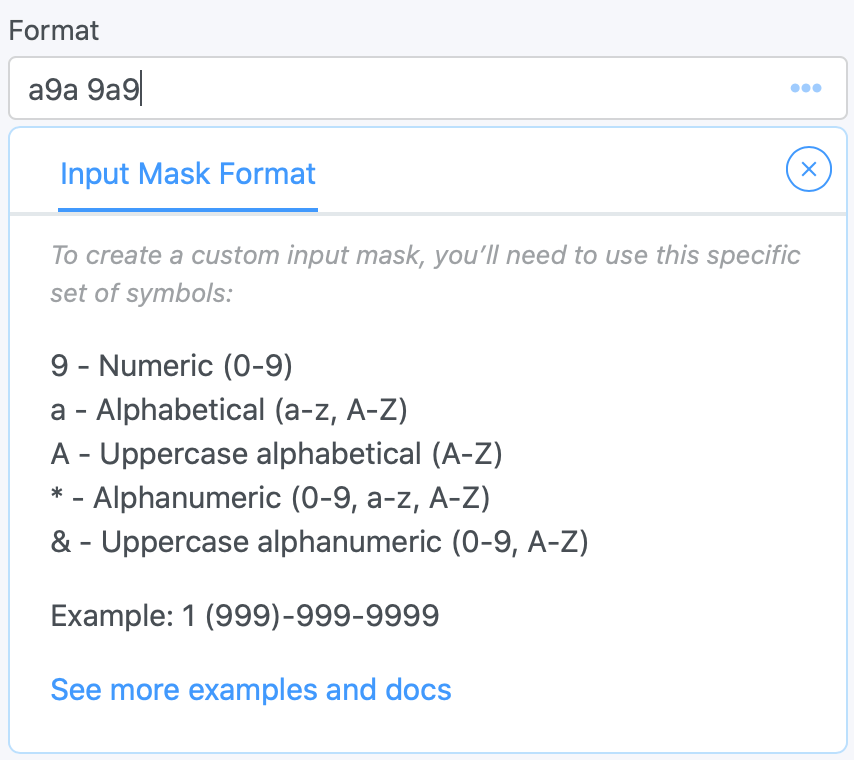
The first issue was the input mask, the documentations within the software and on Formidable’s website are different. According to the in-app prompt, it should be able to validate Canadian postal codes with a input mask of “a9a 9a9,” but it doesn’t. It only accepts lowercased letters, so a postal code like “A1B 2C3” would not validate, only “a1b 2c3.” I could try to validate using regular expression, but the error message would be too generic that users won’t know what the expected format is.

Another issue I had was that when I deleted a form component by accident, the change is saved without me clicking. the update button. As a result, I had to recreate entire sections multiple times and wasted me a lot of time. Funny enough, when I duplicate a form field that I had not saved, it would not copy over all the settings for the field. So the behaviours are quite inconsistent. After reporting these issues to their support, I was told that none of these are bugs, just documentation error and design of the software. They said they’re always working on improving the product, but wouldn’t commit to fixing any of it in a timely manner. While dealing with their support, I found an additional bug with their dropdown element, at that point I just gave up on the product and asked for a refund. Another thing I didn’t like about this product is that its CSS is over 5,000 lines and 150kb.
Gravity Forms
I’ve seen people commenting online about how Gravity Forms is the best WordPress form plugin, so I had to give it a try. It was not buggy like Formidable Forms, and its CSS is only half the size of Formidable’s. However, I was disappointed by how unintuitive the interface is. Especially compared to other WordPress form plugins, its UI looks very dated, so I moved on.
WPForms
My experience with WPForms is quite similar to that of Gravity Forms, but the real deal breaker is that it only supported webhook via Zapier at the time of evaluation. So I moved on again. That being said, they seem to have introduced a webhook add-on since I tested it, which might make it a worthy contender.
Caldera Forms
I had used Caldera Forms before for another project and it’s proven to be quite reliable. I love how It has conditional email routing built-in without needing any extension. However, the UI is dated and it does not have a webhook add-on, so I couldn’t use it.
Ninja Forms
Ninja Forms is the most affordable one out of the WordPress Forms I had evaluated, other than the Elementor widget of course, which is free. It is also the most intuitive to use out of all. However, it does have its issues. It’s styling extension doesn’t work very well, and uses inline CSS that is almost impossible to override. Seriously, why would they do that?
And even though we ended up using Ninja Forms for the project, we ran into another issue after launch when our client requested to add a repeater field. A repeater field is basically a field that can be dynamically generated so many times based on user input. For example, a restaurant booking form may ask many guests there are, then proceeds to take each guest’s information. Well, Ninja Forms does not support repeater fields, so their solution to handling situations like this is to duplicate the fields and enable them using conditional logic. This means, if you want to take the names, phone numbers and email addresses for up to 10 guests, you need to create 3 x 10 fields, plus 10 more for labels. And since you can’t group these fields into sections, you have to conditionally enable and disable each of them.
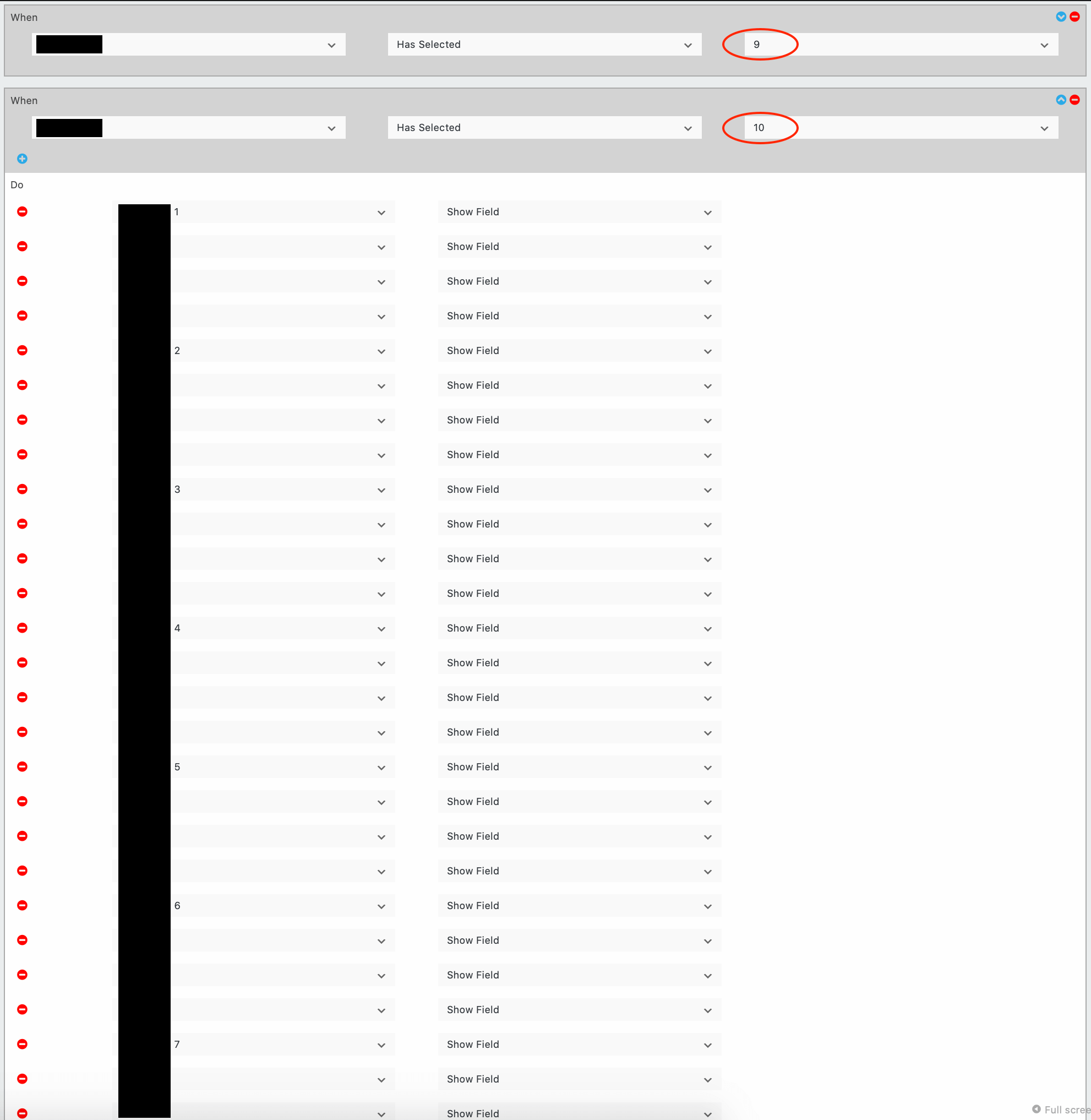
Configuring the conditional logic for 40 fields is grunt work, and being a computer scientist, I don’t like grunt work. To give you an idea, the screenshot below shows a fraction of the number of rules that needed to be configured. Notice that the highlighted numbers 9 and 10? That’s because there are 8 more rule groups above, and the list at the bottom only shows up to 7 rules, not 10. By the way, there’s no way to duplicate a rule group within the UI, so I had to export the form in JSON so I can manipulate it in an editor before importing it back into Ninja Forms. I also ran into an issue where when there are too many conditional logic rules configured a certain way, the form would malfunction, possibly due to javascript crapping out. I left Ninja Forms a comment saying they need to implement a repeater field, but they never replied.

Summary
It would be unfair if I don’t emphasize that my experience documented here only reflects a small part of what these WordPress form plugins are capable of, and your mileage may very. My focus was webhook integrability, input validation, user-friendliness and lightweightness. However, what’s really important, and perhaps the most important, is a software vendor’s willingness and responsiveness to fix and improve its product. For that reason, I simply cannot recommend one of the WordPress form plugins listed above. I won’t say which but you can probably figure that out yourself. Choosing the wrong software vendor in IT is often a costly mistake, I hope this review can help you choose the right, or at least avoid the wrong WordPress form plugins for your projects.
If you liked these sorts of comparison, I have other articles that talk about my experience and thoughts on WordPress vs Kentico, and Divi vs Elementor.